Role
Product Designer
overview
Designed responsive website for the marketing agency in order to obtain customers, boost user engagement, and improve conversion rates.
background
In 2022, Genna Apfel took her popular food blog & freelance marketing business to the next level by founding The Forking Group Agency. Her agency was then acquired by Foodie Card as a way to foster relationships with their restaurant partners and grow their product offerings. As a result, the agency found itself in need of proper branding and a digital presence.
1. Research
process
Through secondary research, competitive analyses, and group brainstorming, the team and I aligned on the overall aesthetic and functionality our site would require. I started off by scouring the internet for inspiration, industry best practices, and drawing insights from competitors and larger corporations. We ultimately needed to answer the following questions in order to move forward effectively:
・What information is most relevant to our desired users?
・Where will we fit into the competitive landscape?
・What are our competitors doing right?
・What are our competitors overlooking?
2. Branding, UI Design
problem
How might we establish and maintain a distinctive brand identity and website for an agency whose core objective is to drive branding and marketing across digital channels for its clients?
process
I let the agency's founder, our marketing director, and our lead graphic designer spearhead the branding effort of the agency. This primarily included choosing a color palette, a primary logo, and other logo variations. However, given my ownership of the user experience, I was proactive in providing insight and feedback regarding how their decisions would affect the website, such as how the logo's would fit within the different use cases needed, as well as ensuring the color scheme would pass ADA guidelines in practice.
While they focused on this arduous branding process, I began to design in Figma. I went ahead and chose 2 typefaces for the site and created a temporary UI style guide complete with components and variants (knowing that the colors would likely change). I used a sitemap provided by our marketing director and started with the header, footer, and then worked my way through each page. While I could have kept my designs lo-fidelity, I chose to go straight to mid/high fidelity in order to speed up the progress. I was more than willing to make extensive changes should I need to down the line.
After presenting my initial prototypes, I was given feedback on the overall layout, function and form. I then received the logos & branding for the site. We realized that pricing would vary by client, so we removed the pricing page. We also removed user accounts from the designs, as this would likely be powered by the back-end of the agency's parent company, Foodie Card, down the line. Below, you'll see my last iteration of wireframes before development.
3. Implementation & Maintenance
problem
We needed a quick way to translate my Figma designs to a working website. Unfortunately, our Foodie Card dev team didn't have the bandwidth to build the site from scratch, so we chose to use Webflow. While I'm familiar with Webflow, I'm not an expert, so we contracted a specialist to realize my wireframes.
process
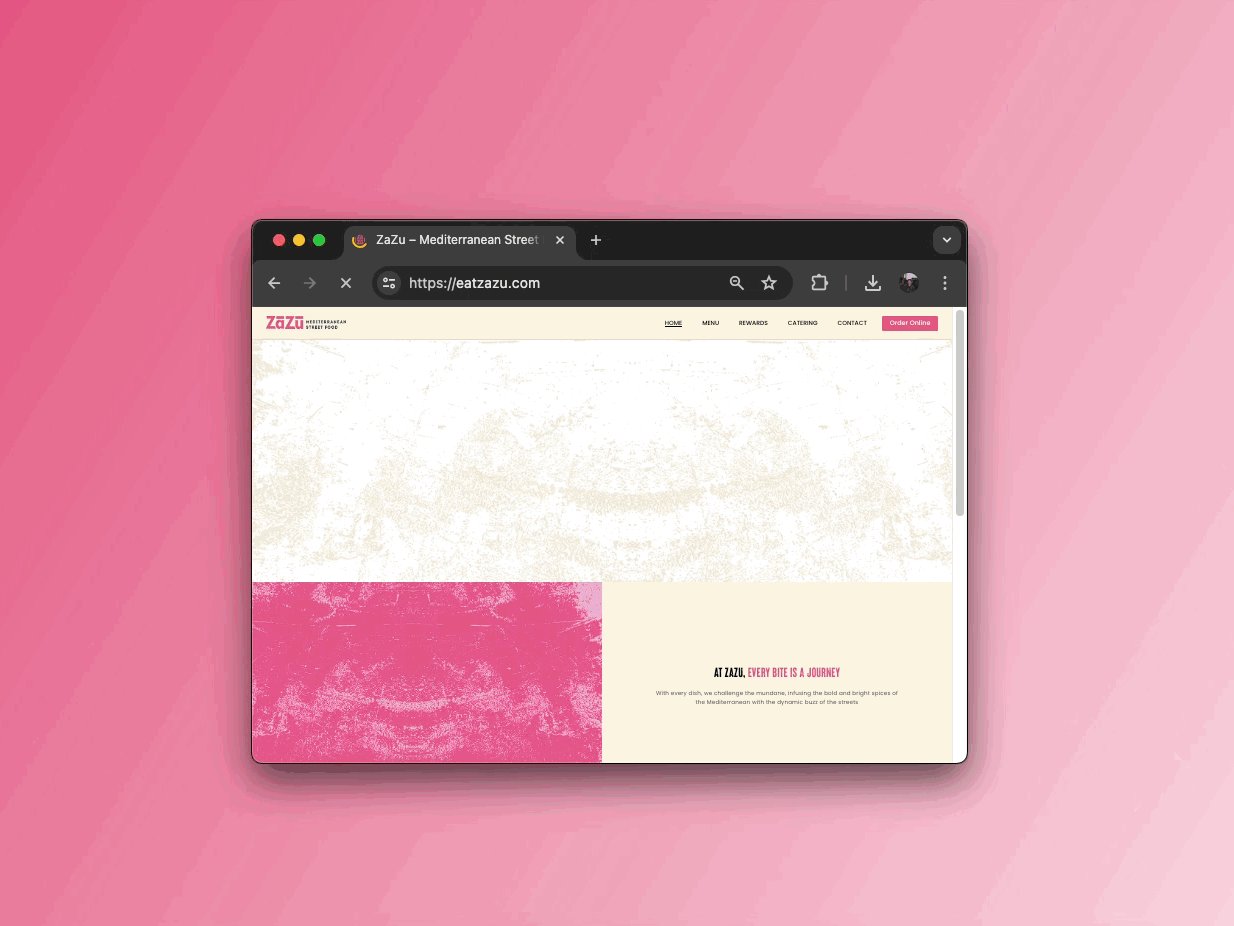
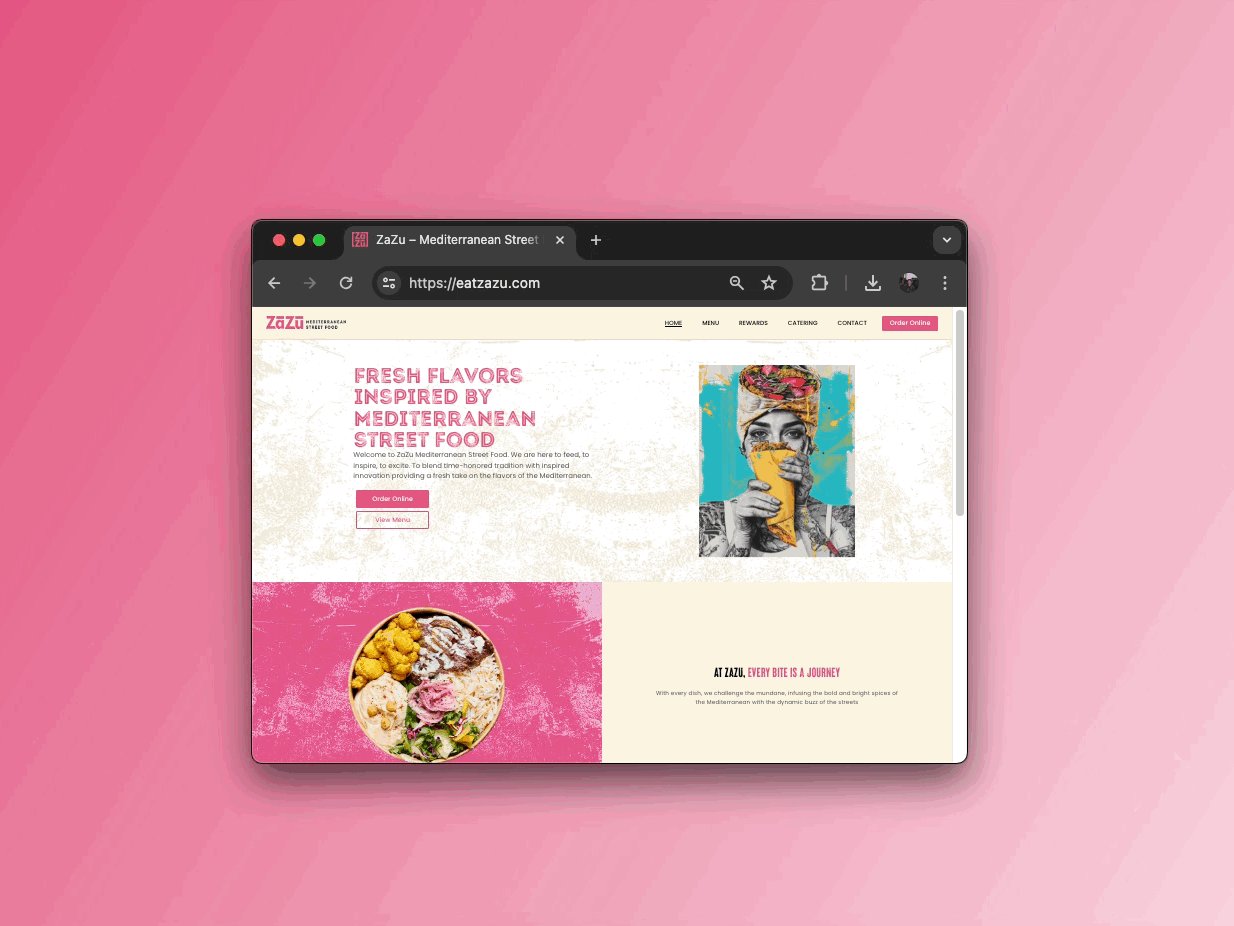
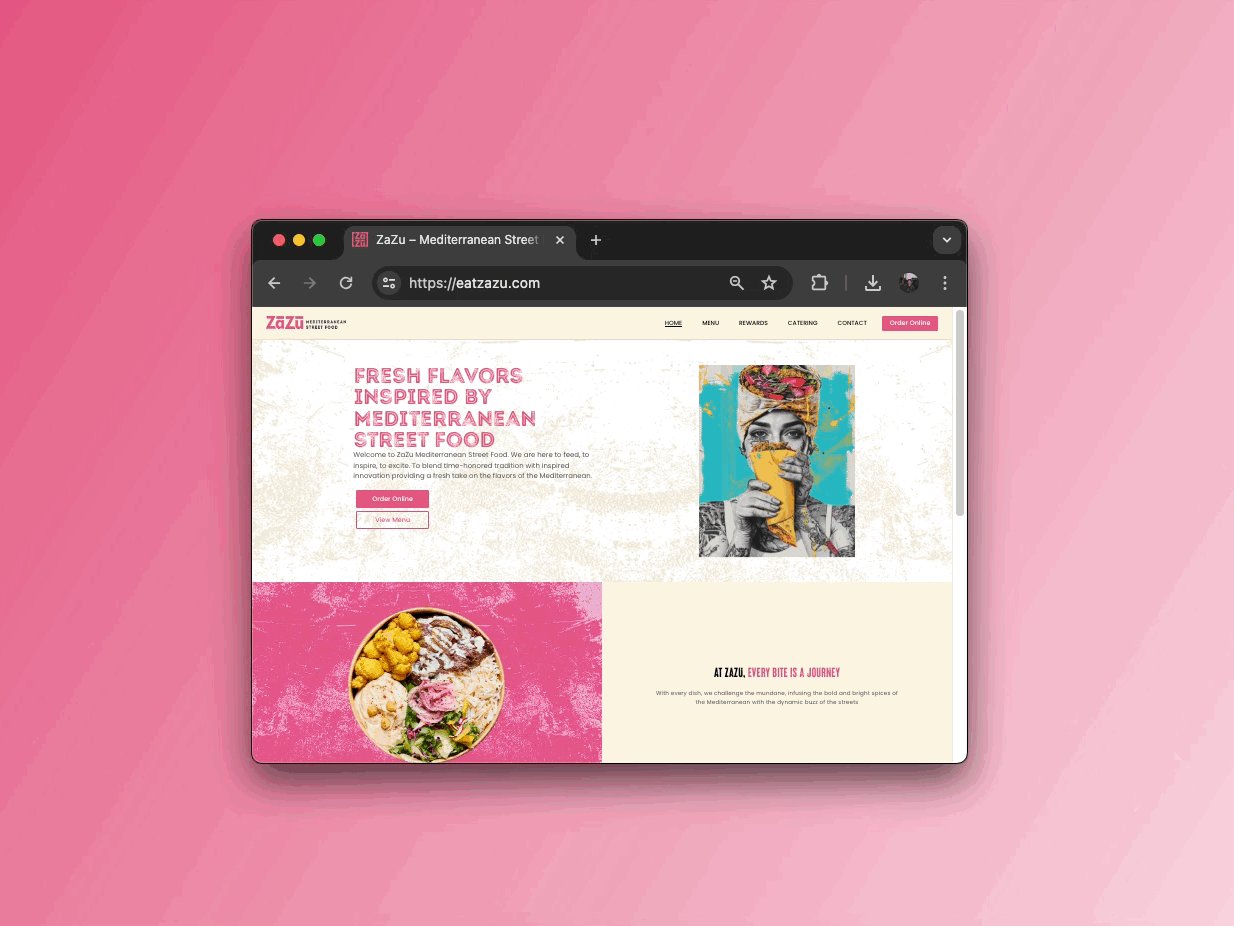
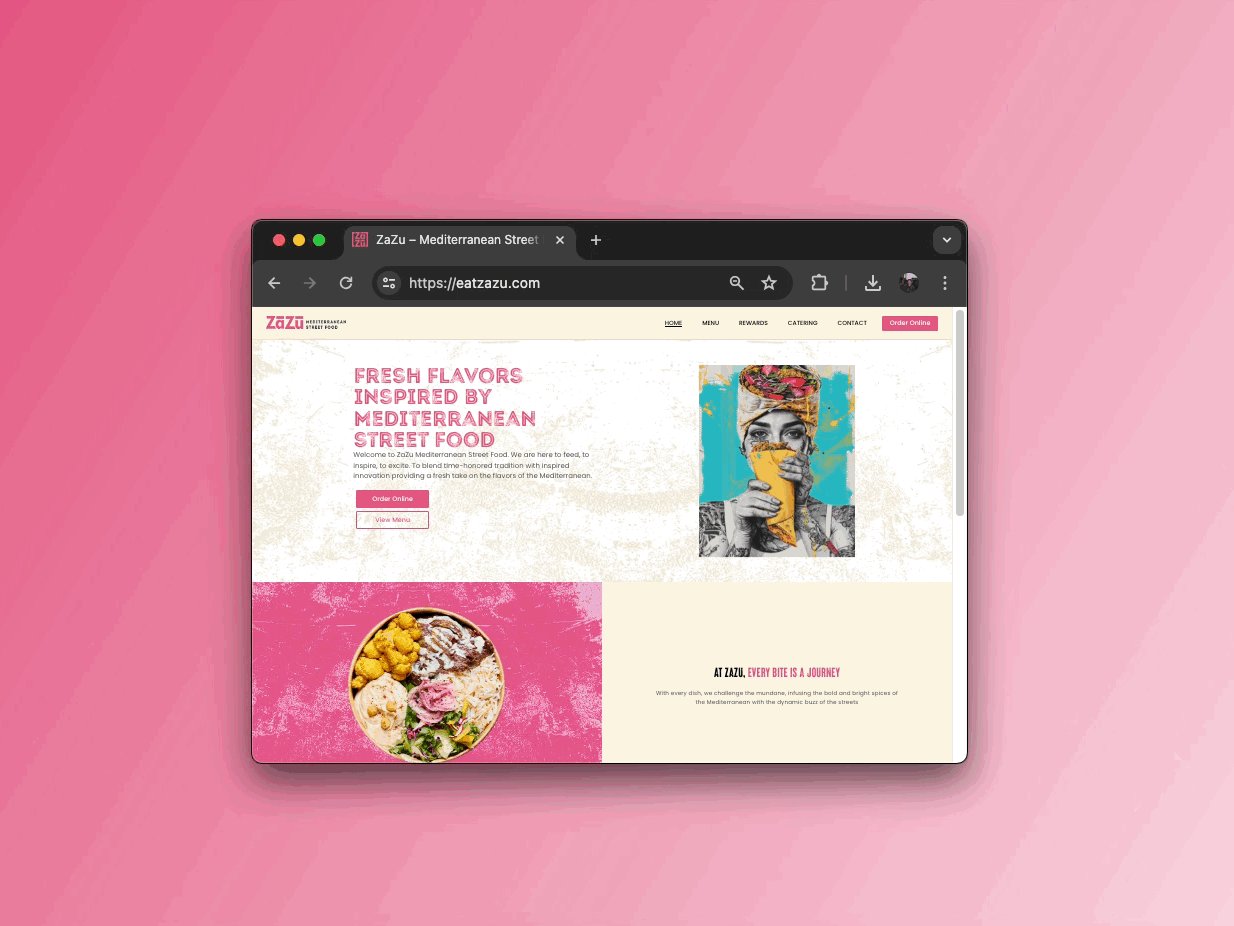
I worked closely with the Webflow specialist to ensure my designs were as close as pixel perfect as possible and that the website was responsive and looked good on desktop, tablet and mobile. I pride myself on providing clear and concise feedback by annotating screenshots and clearly illustrating my points. I also made sure the specialist had access to web-ready images, our typefaces, client logos, etc.
Since launching our website, our client based has grown from just 17 or 18 clients to over 50 and counting. We've also expanded the amount of services we offer which has presented a bit of a usability hurdle in some instances. I hope to have the time to rethink the UI patterns showcasing our services when time allows, but ultimately the launch of our website was a huge success, and great experience towards designing and implementing websites for The Forking Group's clients in the future. We'll also eventually add a portfolio section of the website to exhibit case studies of our work.